Widget Facebook Like Box
biasanya digunakan agar pengunjung blog bisa terus mengikuti update
terbaru blog tersebut melalui facebook. Namun jika sobat ingin sedikit
"memaksa" pengunjung untuk menyukai fan page dari blog yang sobat
kelola, ada baiknya menggunakan widget popup like box yang dilengkapi dengan timer.
 Copy Kode dibawah ini untuk Cara Membuat Like Facebook Popup dengan Timer Waktu dan Tombol Close di Blog
Copy Kode dibawah ini untuk Cara Membuat Like Facebook Popup dengan Timer Waktu dan Tombol Close di Blog
Catatan Ganti Yang dibawah ni :
1. Technology zaoo.blogspot <=> ganti dengan nama Fanpage FB Anda.
2. https://www.facebook.com/ZaOO.blogspot <=> ganti dengan URL Fanpage FB Anda.
3. timeout: 25, <=> 25 = lama Like Facebook Popup Tampil atau Tertutup Sendiri
Copy Kode dibawah ini untuk Cara Membuat Like Facebook Popup dengan Timer Waktu dan Tombol Close di Blog dan LETAKKAN sebelum Kode => </body>
<!-- lostsector.blogspot.com Likebox Pro FBFan Code Start -->
<style>
#fblikepop { background-color: #fff; display: none; position: fixed; top: 200px; _position: absolute; width: 450px; border: 10px solid #6F6F6F; z-index: 200; -moz-border-radius: 9px; -webkit-border-radius: 9px; margin: 0pt; padding: 0pt; color: #333333; text-align: left; font-family: arial,sans-serif; font-size: 13px;}
#fblikepop body {background: #fff none repeat scroll 0%; line-height: 1; margin: 0pt; height: 100%;}
.fbflush { cursor: pointer; font-size: 11px !important; color: #FFF !important; text-decoration: none !important; border: 0 !important;}
#fblikebg { display: none; position: fixed; _position: absolute; height: 100%; width: 100%; top: 0; left: 0; background: #000000; z-index: 100;}
#fblikepop #closeable { float: right; margin: 7px 15px 0 0;}
#fblikepop h1 { background: #6D84B4 none repeat scroll 0 0; border-top: 1px solid #3B5998; border-left: 1px solid #3B5998; border-right: 1px solid #3B5998; color: #FFFFFF !important; font-size: 14px !important; font-weight: normal !important; padding: 5px !important; margin: 0 !important; font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;}
#fblikepop #actionHolder {height: 30px;overflow: hidden;}
#fblikepop #buttonArea {background: #F2F2F2;border-top: 1px solid #CCCCCC;padding: 10px;min-height: 50px;}
#fblikepop #buttonArea a {color: #999999 !important;text-decoration: none !important;border: 0 !important;font-size: 10px !important;}
#fblikepop #buttonArea a:hover {color: #333 !important;text-decoration: none !important;border: 0 !important;}
#fblikepop #popupMessage {font-size: 12px !important;font-weight: normal !important;line-height: 22px;padding: 8px;background: #fff !important;}
#fblikepop #counter-display {float: right;font-size: 11px !important;font-weight: normal !important;margin: 5px 0 0 0;text-align: right;line-height: 16px;}</style>
<script src='http://www.google.com/jsapi'/><script>google.load("jquery", "1");</script>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
kakinetworkdotcom01username="rippers.blogspot",
kakinetworkdotcom01title="Tunjukkan Terimakasihmu, Klik LIKE",
kakinetworkdotcom01skin="02",
kakinetworkdotcom01time="60",
kakinetworkdotcom01wait="0",
kakinetworkdotcom01lang="en"
//]]>
</script>
<script src='http://lostsector-project.googlecode.com/files/likebox-facebook-with-timer.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){$().kakinetworkdotcom({ closeable: true });});
//]]>
</script>
<!-- lostsector.blogspot.com Likebox Pro FBFan Code End -->
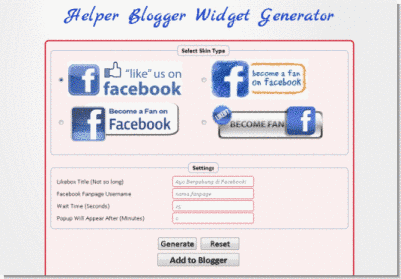
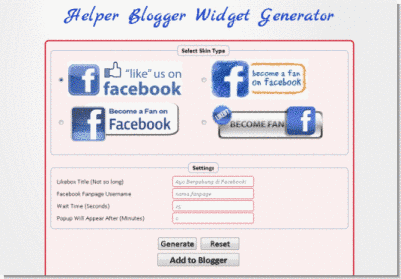
Sebelum memasang widget popup facebook likebox ini di Blogger, sobat bisa merancangnya terlebih dahulu di Widget Generator bawaan dari Helper Blogger.

Keterangan

Catatan Ganti Yang dibawah ni :
1. Technology zaoo.blogspot <=> ganti dengan nama Fanpage FB Anda.
2. https://www.facebook.com/ZaOO.blogspot <=> ganti dengan URL Fanpage FB Anda.
3. timeout: 25, <=> 25 = lama Like Facebook Popup Tampil atau Tertutup Sendiri
Copy Kode dibawah ini untuk Cara Membuat Like Facebook Popup dengan Timer Waktu dan Tombol Close di Blog dan LETAKKAN sebelum Kode => </body>
<!-- lostsector.blogspot.com Likebox Pro FBFan Code Start -->
<style>
#fblikepop { background-color: #fff; display: none; position: fixed; top: 200px; _position: absolute; width: 450px; border: 10px solid #6F6F6F; z-index: 200; -moz-border-radius: 9px; -webkit-border-radius: 9px; margin: 0pt; padding: 0pt; color: #333333; text-align: left; font-family: arial,sans-serif; font-size: 13px;}
#fblikepop body {background: #fff none repeat scroll 0%; line-height: 1; margin: 0pt; height: 100%;}
.fbflush { cursor: pointer; font-size: 11px !important; color: #FFF !important; text-decoration: none !important; border: 0 !important;}
#fblikebg { display: none; position: fixed; _position: absolute; height: 100%; width: 100%; top: 0; left: 0; background: #000000; z-index: 100;}
#fblikepop #closeable { float: right; margin: 7px 15px 0 0;}
#fblikepop h1 { background: #6D84B4 none repeat scroll 0 0; border-top: 1px solid #3B5998; border-left: 1px solid #3B5998; border-right: 1px solid #3B5998; color: #FFFFFF !important; font-size: 14px !important; font-weight: normal !important; padding: 5px !important; margin: 0 !important; font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;}
#fblikepop #actionHolder {height: 30px;overflow: hidden;}
#fblikepop #buttonArea {background: #F2F2F2;border-top: 1px solid #CCCCCC;padding: 10px;min-height: 50px;}
#fblikepop #buttonArea a {color: #999999 !important;text-decoration: none !important;border: 0 !important;font-size: 10px !important;}
#fblikepop #buttonArea a:hover {color: #333 !important;text-decoration: none !important;border: 0 !important;}
#fblikepop #popupMessage {font-size: 12px !important;font-weight: normal !important;line-height: 22px;padding: 8px;background: #fff !important;}
#fblikepop #counter-display {float: right;font-size: 11px !important;font-weight: normal !important;margin: 5px 0 0 0;text-align: right;line-height: 16px;}</style>
<script src='http://www.google.com/jsapi'/><script>google.load("jquery", "1");</script>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
kakinetworkdotcom01username="rippers.blogspot",
kakinetworkdotcom01title="Tunjukkan Terimakasihmu, Klik LIKE",
kakinetworkdotcom01skin="02",
kakinetworkdotcom01time="60",
kakinetworkdotcom01wait="0",
kakinetworkdotcom01lang="en"
//]]>
</script>
<script src='http://lostsector-project.googlecode.com/files/likebox-facebook-with-timer.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){$().kakinetworkdotcom({ closeable: true });});
//]]>
</script>
<!-- lostsector.blogspot.com Likebox Pro FBFan Code End -->
Sebelum memasang widget popup facebook likebox ini di Blogger, sobat bisa merancangnya terlebih dahulu di Widget Generator bawaan dari Helper Blogger.

WIDGET GENERATOR
Keterangan
- Select Skin Type : Pilih salah satu tampilan gambar pada kotak likebox.
- Likebox Title (Not so long) : Isi dengan Judul Likebox, misal "Ayo Gabung di Facebook!"
- Facebook Fanpage Username : Isi dengan username Fanpage sobat.
- Wait Time (Seconds) : Hitungan mundur dari timernya, bisa diatur sesuai keinginan.
- Popup Will Appear After (Minutes): Tidak perlu Diisi, namun jika ingin menampilkan popups secara berkala maka cukup mengaturnya dalam hitungan menit.

0 Response to "Cara Membuat Popup Facebook Like Box Timer di Blogger"
Post a Comment